L'editing di articoli su www.tanzolab.it
Concetti generali
Gli articoli possono essere inseriti usando l'editor on-line Codiad disponibile da questo link:
Il fomato di scrittura è Markdown misto a html.
Per poter accedere in scrittura occorre avere una coppia user/password da chiedere a Sergio Tanzilli.
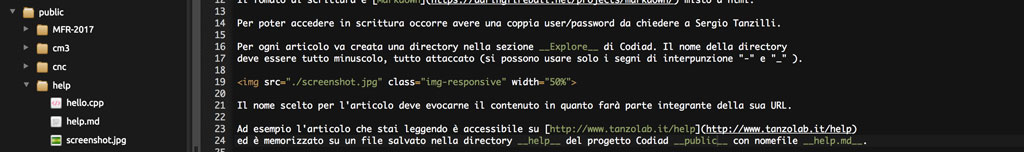
Per ogni articolo va creata una directory nella sezione Explore di Codiad. Il nome della directory deve essere tutto minuscolo, tutto attaccato (si possono usare solo i segni di interpunzione "-" e "_" ).
Il nome scelto per l'articolo deve evocarne il contenuto in quanto farà parte integrante della sua URL.
Ad esempio l'articolo che stai leggendo è accessibile su http://www.tanzolab.it/help ed è memorizzato su un file salvato nella directory help del progetto public con nomefile help.md comevisibile qui sotto:
Il pannello Explore di Codiad riporta la radice delle directory del progetto.
Il pannello Projects contiene l'elenco delle directory progetto a cui può accedere un autore.
E' possibile vedere il sorgente di qualsiasi articolo contenuto nel CMS specificando l'URL diretta.
Ad esempio http://www.tanzolab.it/help è visible dalla URL http://www.tanzolab.it/public/help/help.md
Sandbox
E' possibile fare esperimenti accedendo al progetto sandbox è creando un articolo con il proprio nomecognome
Markdown extra
Sistema di griglie Bootstrap
Basato su Bootstrap 3.x
Di seguito riporto un pò di esempi veloci ma in generale, essendo tutto basato su Bootstrap, vale tutto quello che è riportato qui: http://getbootstrap.com/components/ ad eccezione dei tag che iniziano con @ che invece sono particolari di questo CMS e implementati in PHP.
Elementi di testo
Sorgente nell'articolo:
#Titolo 1 ##Titolo 2 ###Titolo 3Risultato:
Titolo 1
Titolo 2
Titolo 3
Il testo invece si scrive semplicemente senza nessun tag particolare
Sorgente nell'articolo:
Ciao a tutti questo è un testo sempliceRisultato:
Ciao a tutti questo è un testo semplice
Abstract del'articolo
L'abstract contiene una descrizione breve del contenuto dell'articolo
Sorgente nell'articolo:
Come fare soldi senza lavorare
<abstract> In questo articolo vi spiegheremo come fare soldi senza lavorare </abstract>Risultato:
Come fare soldi senza lavorare
In questo articolo vi spiegheremo come fare soldi senza lavorare.. prendete appunti.
Inserimento immagini
Le immagini devono essere salvate nella stessa directory dell'articolo. Cliccando con il tasto destro del mouse sul nome della directory e selezionando la voce Update files si apre il box Upload files in cui si possono trascinare i file delle immagini da inserire nell'articolo.
All'interno dell'articolo una immagine si inserisce con il seguente tag html:
<img src="./screenshot.png" class="img-responsive center-block" width="80%">E' preferibile usare direttamente il tag HTML invece della forma semplificata di Markdown per poter sfruttare le classi Bootstrap come in questo caso in cui la classe img-responsive consente di inserire immagini che si ridimensionano automaticamene con la pagina. Per evitare di appensantire il sito inserite immagini jpeg non più grandi di 200Kbytes.
Bottoni
Per inserire dei bottoni all'interno della pagina vi consiglio di creare il vostro bottone da questo sito:
ed inserire il codice HTML generato direttamente nell'articolo.
Inserimento di codice
E' possibile inserire del codice sorgente di esempio all'interno del testo usando spostando il testo di un tab dal margine sinistro:
ls -alOppure usando la classe prettyprint nel caso si voglia colorare la sintassi:
<pre class="prettyprint"> <font color="red">...righe di codice da inserire...</font> </pre>Grazie a Google code-prettify la sintassi del codice verrà colorata automaticamente.
Esempio
Sorgente nell'articolo:
<pre class="prettyprint"> #include "stdio.h" int main(void) { printf("Hello world !\n"); return 0; } </pre>Risultato:
#include "stdio.h" int main(void) { printf("Hello world !\n"); return 0; }
Inserimento esempi di comandi Linux
Sorgente nell'articolo:
<pre class="terminal"> ls -al </pre>Risultato:
ls -al
Inserimento di esempi di codice salvati nella directory dell'articolo
Funziona solo per gli articoli inseriti nel progetto publicSorgente nell'articolo:
@source='hello.cpp'Risultato:
[Source not found]E' importante usare i singoli apici per il nome del sorgente da includere
Inclusione di esempi di codice da GitHub
Ipotizzando di voler visualizzare il seguente sorgente preso da GitHub:
Sito: https://github.com User: acmesystems Project: acmepins File: setup.pyInseriamo nel sorgente:
<div class="github" user="acmesystems" project="acmepins" file="setup.py"> </div>Per avere il seguente risultato:
Riferimenti ad altri articoli
Sorgente nell'articolo:
* @article='mqtt' * @article='openhab' * @article='cm3'Risultato:
Link e titolo di altri articoli presenti sul sito
Inclusione di altri articoli
Esempio di inclusione dell'articolo http://www.tanzolab.it/licence
@include='docterms'
Alerts
Success! Indicates a successful or positive action.Info! Indicates a neutral informative change or action.Warning! Indicates a warning that might need attention.Danger! Indicates a dangerous or potentially negative action.<div class="alert alert-success"> <strong>Success!</strong> Indicates a successful or positive action. </div> <div class="alert alert-info"> <strong>Info!</strong> Indicates a neutral informative change or action. </div> <div class="alert alert-warning"> <strong>Warning!</strong> Indicates a warning that might need attention. </div> <div class="alert alert-danger"> <strong>Danger!</strong> Indicates a dangerous or potentially negative action. </div>
Inserimento icona "Under construction"
Sorgente nell'articolo:
@wipRisultato:

inserimento biografia autore a fine articolo
Sorgente nell'articolo:
@include='bio_sergio_tanzilli'Risultato:
 Sergio Tanzilli (Autore - Progettista hw & sw - Imprenditore - Musicista dilettante, classe 1964)
Sergio Tanzilli (Autore - Progettista hw & sw - Imprenditore - Musicista dilettante, classe 1964)
Fondatore di Area SX srl, Acme Systems srl e del TanzoLab, si occupa dal 1974 di elettronica digitale, dal 1978 di microprocessori, dal 1992 di microcontroller, dal 1995 di Linux e pubblicazioni su Web, dal 2005 di progettazione, produzione e commercializzazione di schede Linux Embedded.
http://www.tanzilli.com - http://www.acmesystems.it - https://github.com/tanzilli - sergio@tanzilli.comSe la vostra biografia non appare è perchè non c'è ancora nel sito, per aggiungerla fate una copia dell'articolo bio_sergio_tanzilli e rinominatela bio_cognome_nome aggiungendo i vostri dati.
Inserimento emoticon
😂
Risultato:
😂