Gestione pannelli a led RGB con Raspberry

Cosa si può fare rpi-rgb-led-matrix
Rpi-rgb-led-matrix è un progetto creato da Henner Zeller che consente di pilotare dei pannelli RGB a led direttamente dai pin di I/O della Raspberry Pi senza dover usare nessun ulteriore controller.
Con questo sistema si possono pilotare, a detta dell'autore, fino a tre righe di 12 pannelli ognuna con una Raspberry Pi 2 Model B.
Quello che si può visualizzare sono immagini statiche, gif animate, scritte e grafica dinamiche. Non è possibile mandare video. Per i video occorre dell'hardware aggiuntivo di cui discuteremo in un altro articolo.
Tutti gli schemi elettrici e la documentazione per pilotare pannelli è descritta sul repository GitHub di Henner Zeller disponibile su questo indirizzo:
Cosa serve per provare in pratica
- Un PC (Linux o Windows) o un Mac
- Una Raspberry Pi model B (meglio se di tipo 2)
- Una microSD da almeno 2GB almeno classe 4
- Una alimentatore per Raspberry
- Una alimentatore per Pannello RGB
- Almeno un pannello RGB con relativi cavetti
- Una connessione di rete
E' possibile acquistare buona parte del materiale elencato in fondo a questo articolo. ad eccezione dell'adattatore tra il connerrore Raspberry ed il connettore del pannello RGB che andrà filato a mano.
Come funziona un pannello RGB 32x32

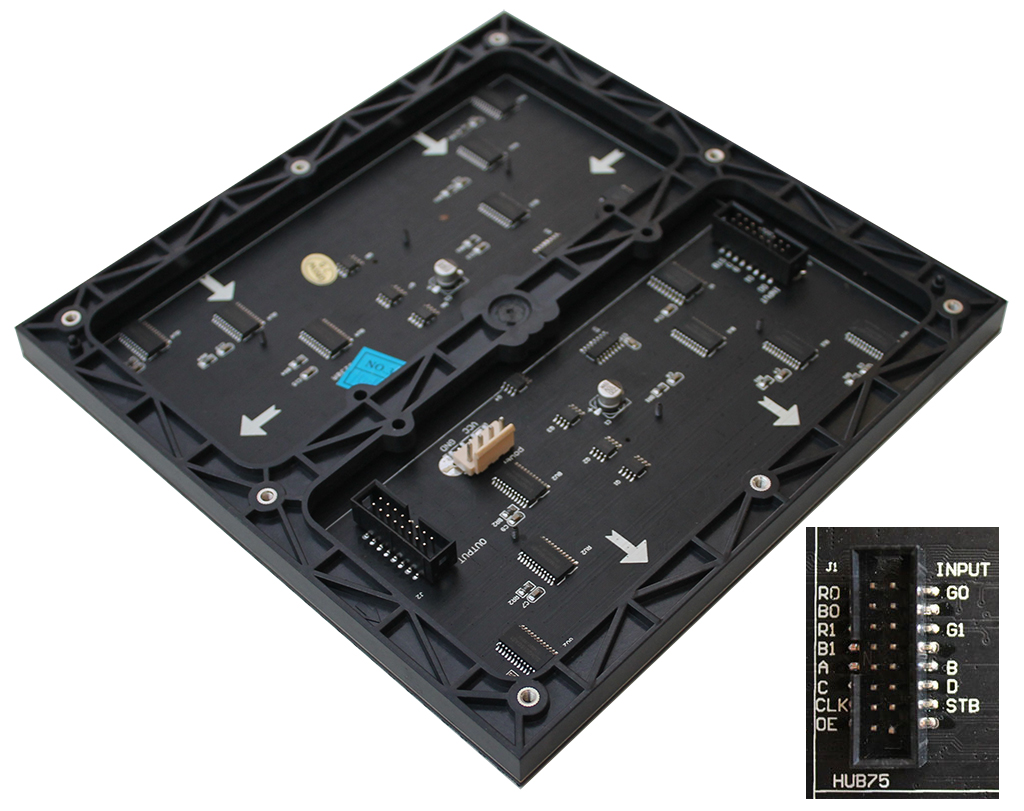
I pannelli RGB hanno un connettore di ingresso a 16 pin dove inviare i dati da visualizzare ed un connettore di uscita a 16 pin dove inviare i dati per il pannello successivo.
Più pannelli possono essere messi in cascata e connessi tra loro tramite cavi flat a 16 pin.
L'alimentazione a 5 volt viene fornita su un connettore a parte. Ogni pannello può consumare quando acceso tutto bianco alla massima intensità fino a 4 ampere.
I segnali sul connettore dati sono:
- Tre linee dati per i colori R0, G0 e B0 del primo blocco di 16 linee
- Tre linee dati per i colori R1, G1 e B1 del secondo blocco di 16 linee
- Una linea di clock (CLK)
- Una linea di strobe (STD)
- Una linea di output enable (OE)
- Quattro linee dati (A,B,C and D) per selezionare la riga a cui inviare i dati Rx,Gx and Bx
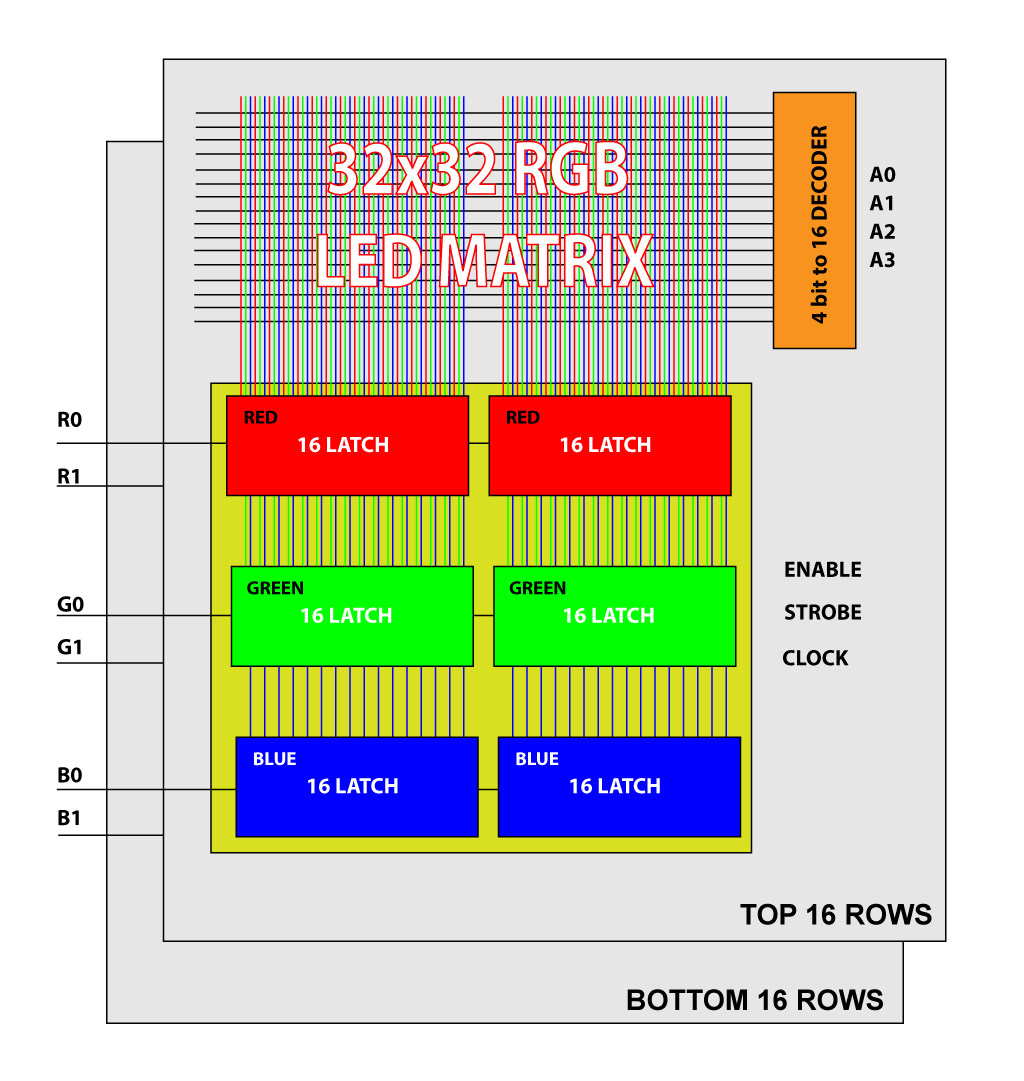
Il pannello è logicamente diviso in due sezioni:
- Le prime 16 linee composte ognuna da 32 led a 3 colori
- Le secondo 16 linee composte ognuna da 32 led a 3 colori
Questo è uno schema a blocchi delle struttura interna di un pannello RGB

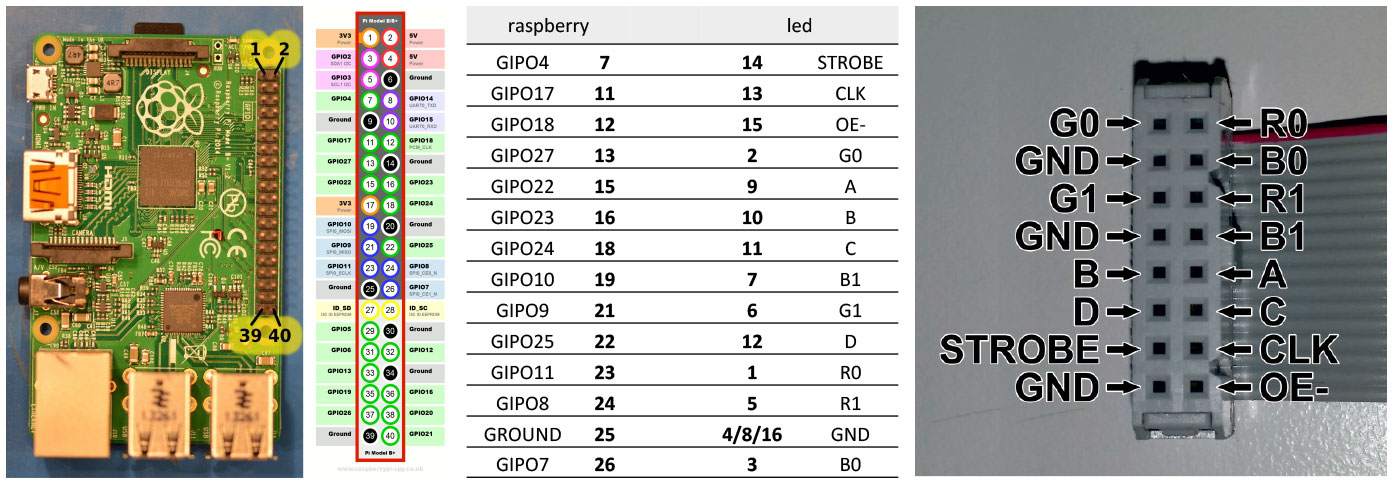
Connessioni elettriche
Sul repository rpi-rgb-led-matrix sono descritte molto bene le interconnessioni elettriche tra la Raspberry Pi ed i pannelli RGB. Per i nostri esperimenti io ho usato le seguenti connessioni per poter per 4 pannelli su singola riga (128x32 pixel).

E' possibile realizzare le connessioni usando una basetta millefori come illustrato in questa foto:

Oppure aspettare qualche giorno e acquistare l'adattatore a tre vie prodotto da Acme Systems.
Esempi
Immagini e animazioni con led-image-viewer
Led-image-viewer è un eseguibile di esempio che consente di visualizzare immagini sul display lcd.
Provate a scaricare ad esempio questa gif animata (per 4 pannelli):

E lanciate l'animazione con il seguente comando:
sudo ./led-image-viewer -c4 -b50 pesci.gif
Oppure scaricare questa immagine jpg

E visualizzatela con il seguente comando:
sudo ./led-image-viewer -c4 -b50 eyes.jpg
Scaricare questa immagine png con sfondo trasparente

E visualizzatela con il seguente comando:
sudo ./led-image-viewer -c4 -b50 g.png
Generazione GIF animate da Keynote
Creare l'animazione in un formato proporzionale gestibile da Keynote.
Ad esempio per un pannello composto da una riga di 4 moduli pari 128x32 pixel, su Keynote andrà fatta un'animazione da 1024x256. Sotto questa misura Keynote non è in grado di lavorare. Il formato dell'animazione si può settare dal pannello Document, Slide size Custom 1024x256.
Esportare l'animazione come video QuickTime
Selezionare il formato di esportazione Custom 1024x256.
Trasformare il video in gif animata
Per poter visualizzare l'animazione sul pannello a led con il software sviluppato da Henner Zeller bisogna convertire il file video in una gif animata di dimensioni pari alla risoluzione del pannello da usare.
Per fare questo io ho usato ffmpeg, una utility molto versatilte e popolare disponibile sotto Linux. Occorre usare una release molto recente di ffmpeg in quanto bisogna sfruttare una funzione di filtro di ffmpeg disponibile solo su versioni recenti.
Quella che ho usato io è quella disponibile sull'ultima release di Linux Ubuntu, la 15.10, ed è la versione 2.7.5 da installare con il comando sudo apt-get install ffmpeg
Dato che il formato gif funziona con un pallette di colori massima da 256, per creare un'animazione con i colori simili all'originale occorre eseguire usare una sequenza di comandi ffmpeg per estrarre una pallette dal video originale con i colori più vicini possibili a quelli effettivamente usati per poi riapplicarla nella conversione.
La spiegazione dettagliata di questo processo è descritta su questo link:
#!/bin/sh palette="palette.png" filters="fps=30,scale=128:-1:flags=lanczos" ffmpeg -v warning -i $1 -vf "$filters,palettegen" -y $palette ffmpeg -v warning -i $1 -i $palette -lavfi "$filters [x]; [x][1:v] paletteuse" -y $2
Oltre a convertire il file, loscript effettua anche un downscale dell'immagine a 128 pixel di larghezza.
Salvate questo file in una directory Linux:
Rendetelo eseguibile con il comando:
$ chmod +x m4vtogif.sh
E lanciate la conversione con il comando:
$ ./m4vtogif.sh pesci.m4v pesci.gif
Compilazione ffmpeg su Raspberry
Per poter convertire direttamente su Raspberry i file video generati da Keynote o altri editor video è possibile compilare ffmpeg in modo da poterlo lanciare direttamente sulla Raspberry.
La procedura di compilazione messa e punto e provata da Alessio è la seguente:
cd /usr/src sudo git clone git://git.videolan.org/x264 cd x264 sudo ./configure --host=arm-unknown-linux-gnueabi --enable-static --disable-opencl sudo make -j4 sudo make install cd /usr/src sudo git clone git://source.ffmpeg.org/ffmpeg.git cd ffmpeg sudo ./configure --arch=armel --target-os=linux --enable-gpl --enable-libx264 --enable-nonfree sudo make -j4 sudo make install
File utilizzati
Di seguito i file usati per generare l'esempio di animazione dei pesci a 128x32 pixel. Adatto per un pannello da 4 moduli su singola linea
Demo e immagini a scorrimento con led-matrix
Led-matrix è un eseguibile che consente di visualizzare al volo alcune demo e visualizzare immagini a scorrimento orizzontale.
Ecco gli esempi a mio avviso più interessanti:
Quadrato colorato e ruotante al centro del pannello
sudo ./led-matrix -c 4 -D 0 -t 10
Quadrato colorato e ruotante al centro del pannello
sudo ./led-matrix -c 4 -D 4 -b 50 -t 10
Fading tra tonalità di colore diverse
sudo ./led-matrix -c 4 -D 5 -b 50 -t 10
Sfumature B&W e colorate
sudo ./led-matrix -c 4 -D 9 -b 50 -t 10
Scrolling orizzontale
sudo ./led-matrix -c 4 -D 1 -b 50 -t 30 runtext.ppm
Quest'ultimo comando può essere utilizzato per fare lo scrolling di immagini in formato ppm
Si crea un'immagine alta 32 e lunga 256 o più pixel tipo questa:

Quindi si converte sotto ffmpeg con il seguente comando:
ffmpeg -i landscape.jpg landscape.ppm
Quindi si lancia lo scroll su Raspberry con il comando:
sudo ./led-matrix -c 4 -D 1 -b 50 -t 50 landscape.ppm
- Scarica landscape.ppm
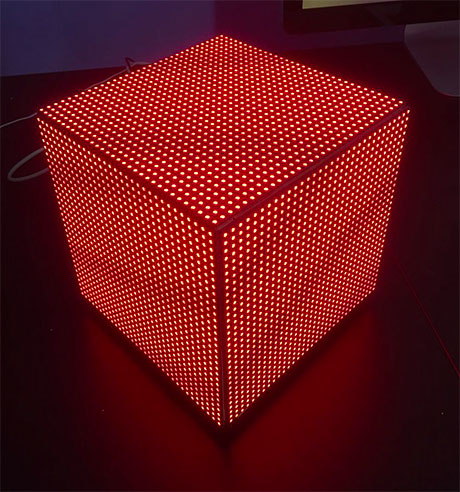
Cubo RGB controllabile via Telegram
Questo programma di esempio scritto in Python consente di pilotare via Telegram un cubo luminoso.
I sorgenti sono disponibili su GitHub:

Ringraziamenti
Ringrazio Alessio Camaioni (www.eliografica.com) per il supporto nella stesura di questo articolo ed il disegno di alcune delle immagini in esso riportare.

Fondatore di Area SX srl, Acme Systems srl e del TanzoLab, si occupa dal 1974 di elettronica digitale, dal 1978 di microprocessori, dal 1992 di microcontroller, dal 1995 di Linux e pubblicazioni su Web, dal 2005 di progettazione, produzione e commercializzazione di schede Linux Embedded.
http://www.tanzilli.com - http://www.acmesystems.it - https://github.com/tanzilli - sergio@tanzilli.com